Embedded content support
Heb je moeite met het toevoegen van embedded content in je Datatrics of Squeezely acount?
Je bent niet de enige. We zien dit vaker bij Datatrics en Squeezely gebruikers. De reden? Gebrek aan technische kennis of niet genoeg tijd om ermee aan de slag te gaan. Het toevoegen van de gewone slide-in touchpoints & personalisaties lukt wel. Maar het toevoegen van mooie geintegreerde (embedded) content, zoals de recommendation blokken, vind je lastig.
Met onze embedded content support kunnen wij je hierbij helpen. Want het is zonde als je dit onderdeel van Datatrics of Squeezely niet inzet. Juist met mooie embedded content ga je het verschil maken.

Laat het technische deel maar aan ons over
Om embedded content toe te kunnen voegen aan je webshop / website heb je wel wat kennis nodig van HTML, CSS en Javascript. Veel online marketeers hebben dit niet en vinden het daarom lastig om dit soort embedded content toe te voegen.
Bij DAYLEE hebben we meerdere technische collega's zitten die je hierbij kunnen helpen. De mogelijkheden zijn eindeloos. Zo kunnen wij je bijvoorbeeld helpen met:
het bouwen en toevoegen van aanbevelingenblokken voor de homepage, categoriepagina, product detailpagina, winkelmand, enz.
het bouwen van embedded persuasion touchpoints
het automatisch toevoegen van embedded labels aan je producten in combinatie met Channable (bijvoorbeeld nieuw, uit de folder, enz.)
We bouwen niet alleen het technische gedeelte. We zorgen er ook voor dat het goed ingesteld staat in Datatrics of Squeezely qua targeting, content, enz.
Embedded content kun je oneindig opschalen. Met slide-in touchpoints kan dit niet. Er zit een maximum aan want anders wordt het irritant.

Embedded content in de praktijk
Er zijn in de praktijk drie smaakjes wat betreft embedded content:
- We bouwen een embedded recommendations blok vanuit scratch op met onze eigen HTML code. Natuurlijk passen we de styling zo aan dat hij precies lijkt op de website productblokken.
- We werken samen met development waarbij wij de HTML code in Datatrics of Squeezely zetten en we de slider functionaliteit aanroepen vanuit de website.
- We pakken een hardcoded aanbevelingenblok en bouwen deze dynamisch om zodat Datatrics of Squeezely de juiste content kan aanvullen met gepersonaliseerde recommendations.
Deze verschillende recommendation blokken kunnen geoptimaliseerd worden met addtocart buttons zodat bezoekers niet naar de PDP hoeven te gaan. Dit is vooral belangrjik in recommendations op de winkelwagen. Hiervoor moeten we schakelen met development om dit werkend te krijgen. Gelukkig hebben we verschillende technische collega's die goed overweg kunnen met Javascript.
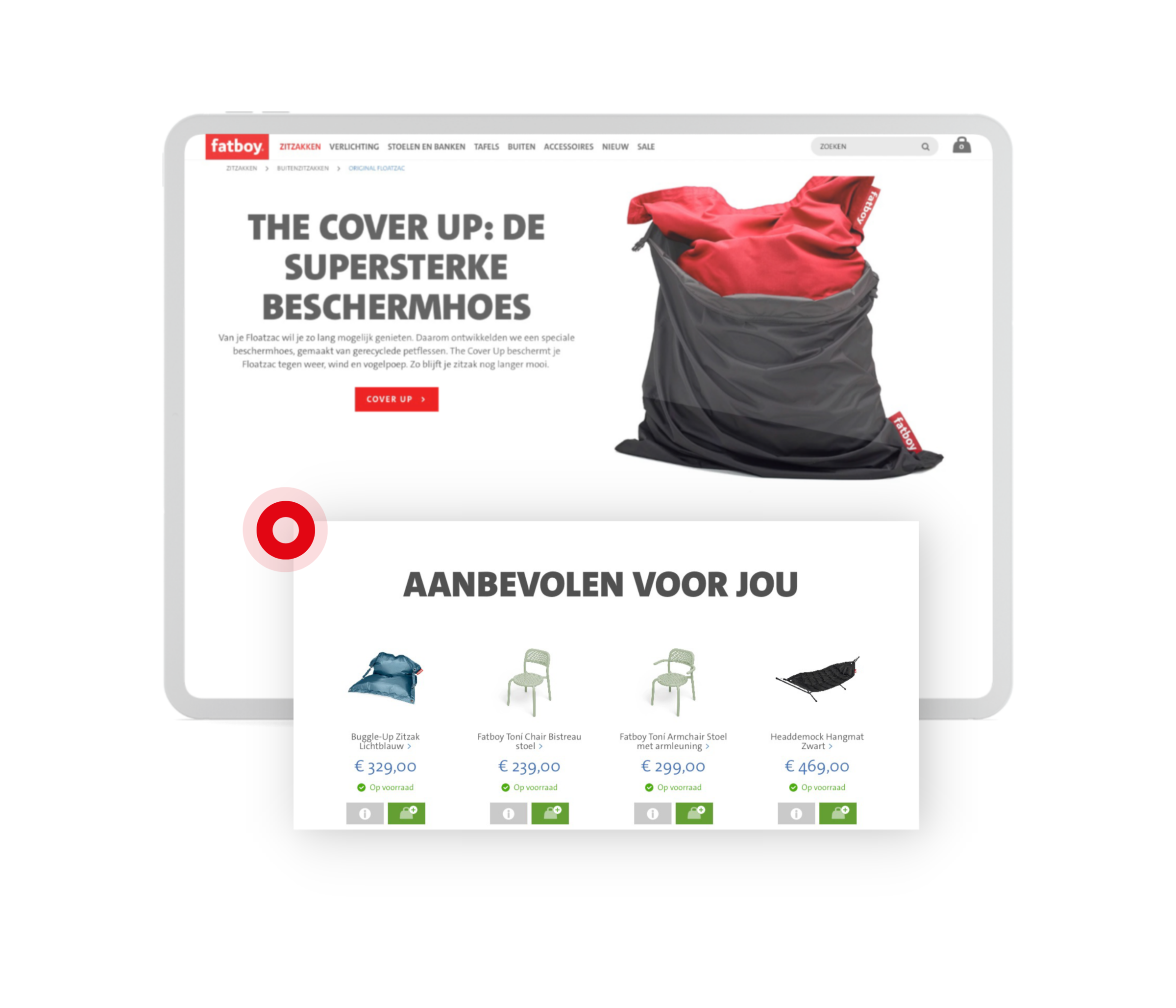
In onderstaande screenvideo delen we een aantal opties. Zoals de slider op PDP van Fatboy (optie 1), de recommendation blokken van Yumeko (optie 2) en Deleukstetaartenshop (optie 3).
Voorbeeld 10Days quickshop embedded recommendation
Een voorbeeld van embedded content in de praktijk toepassen is een gepersonaliseerd recommendations blok met een quickshop functie die wij hebben gebouwd voor 10DAYS. Voor het maken hiervan ontbrak data die wij uiteindelijk wel beschikbaar konden maken. Hierdoor konden we met JavaScript kijken welke maatvarianten er beschikbaar zijn. Als de maat beschikbaar is kan het product worden toegevoegd aan de winkelmand zonder naar de PDP te gaan. Als de maat niet beschikbaar is wordt deze gedisabled. Zie de video hieronder voor een demonstratie:
Vraag meer informatie aan
Maak je al gebruik van Datatrics of Squeezely en ben je benieuwd naar onze embedded content support? Vul het formulier in en we nemen contact met je op